Payment Gateways Supported
Payment Gateways Supported by the North49 Customer Portal.
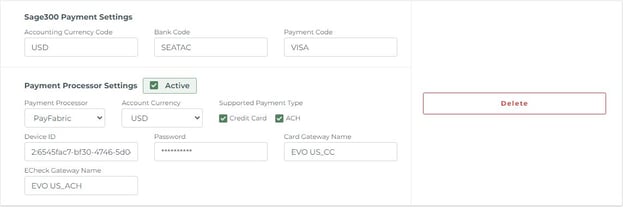
You will find the information required to set up your payment gateway on the Portal below. To set this up in your portal, log in as an administrator/merchant and navigate to "Portal Settings", "Payment Processor". Select the gateway you are using and enter the data as required.

If you do not have the required information to set up the payment processing or need assistance to do so, please first contact your service provider and Sage Dealer. North49 does not have the information to assist you.
Supported Gateways
PayFabric
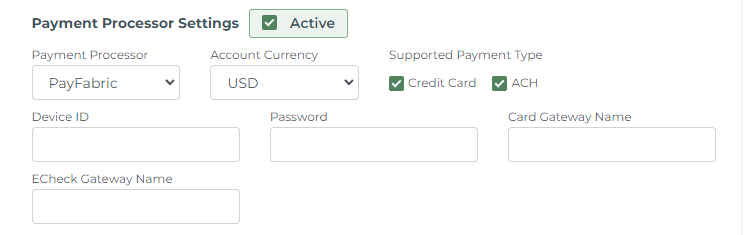
PayFabric for the Customer Portal requires four different settings from your PayFabric Account.
- Device ID
- Password
- Card Gateway Name
- ECheck Gateway Name

Device ID
You can find or create a new Device under Configuration->Settings->Dev Central->Device Management. Set the Device name to CustomerPortal.
Use the value under Device ID and not Device Name, in the Customer Portal payment processor settings.

Password
Use the password that was created when creating the Device

Card Gateway Name and ECheck Gateway Name
You can find or create a new Gateway under Configuration->Settings->Gateway Account Configuration. Use the name under the EVO logo (ie. Evo Credit Card).

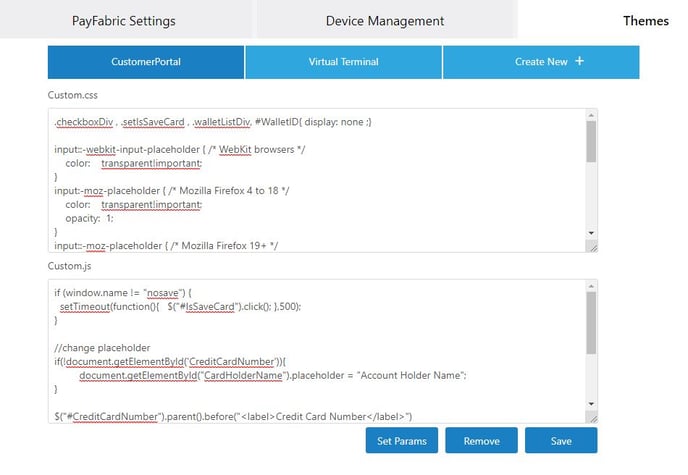
PayFabric Theme
The Customer Portal Theme .css and .js must be added in the Payfabric Portal settings.
Under Configuration->Settings->Dev Central->Themes->Customer Portal

Copy and Paste the below theme code for Customer Portal.
Custom.css
.checkboxDiv , .setIsSaveCard , .walletListDiv, #WalletID{ display: none ;}
.billAddressLine2Div label{ display: none; }
input:not(.showPlaceholder)::-webkit-input-placeholder { /* WebKit browsers */
color: transparent!important;
}
input:not(.showPlaceholder):-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: transparent!important;
opacity: 1;
}
input:not(.showPlaceholder)::-moz-placeholder { /* Mozilla Firefox 19+ */
color: transparent;
opacity: 1;
}
input:not(.showPlaceholder):-ms-input-placeholder { /* Internet Explorer 10+ */
color: transparent!important;
}
input:not(.showPlaceholder)::placeholder{
color: transparent!important;
}
.billStateCodeDiv{
display: flex;
flex-direction: column;
}
.selectState{
order: 2;
}
Custom.js
if (window.name != "nosave") {
setTimeout(function(){ $("#IsSaveCard").click(); },500);
}
//change placeholder
if(!document.getElementById('CreditCardNumber')){
document.getElementById("CardHolderName").placeholder = "Account Holder Name";
}
$("#CreditCardNumber").parent().before("<label>Credit Card Number</label>")
//insert label before input
$(".form-group input").each(function(index){
//ignore if it have label or its inside a subgroup
if(!$(this).prev().is("label") && !$(this).parent().hasClass("input-group")){
$(this).before("<label>"+$(this).attr('placeholder')+"</label>")
}
});
//check if entry class exist
if ($(".entryClassDiv").length > 0){
//hide entry class section and expand account type to full width
$(".entryClassDiv").addClass("d-none");
$(".accountTypesDiv").removeClass("col-6");
$(".accountTypesDiv").addClass("col-12");
}
//change MM YY to exp date
if ($(".creditExpireDateRow").length > 0){
$(".expirationMonthDiv label").html("Exp. Date");
$(".ExpirationYearDiv label").html("");
$("#ExpirationMonth").addClass("showPlaceholder");
$("#ExpirationYear").addClass("showPlaceholder");
}
For more information please consult the PayFabric User Guide: https://www.nodus.com/payfabric-user-guide/